It’s day 4 of our 12 days of microblogging series. Today we want to highlight how Micro.blog supports blog themes and what people can do to give their blog a unique design.
There are 3 ways to customize your microblog:
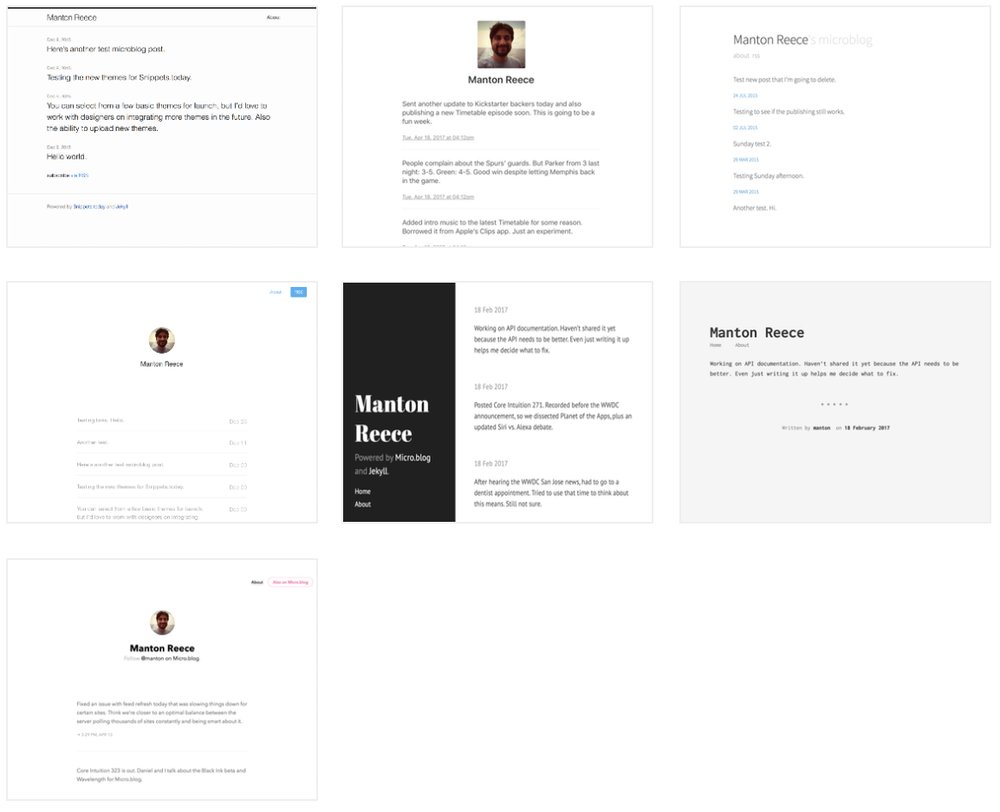
Pick from one of the default 7 themes. These themes are based on existing designs using the Jekyll blogging framework, but modified to work consistently with Micro.blog. We’ve open-sourced all our changes to these themes on GitHub.

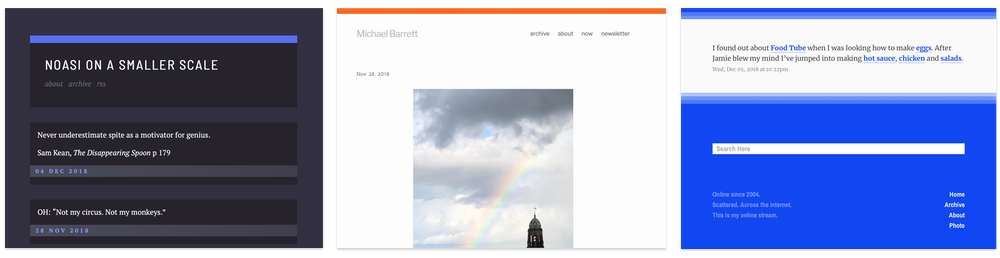
Edit the custom CSS for your blog. I’ve been really impressed with what creative Micro.blog users have come up with. You can use CSS to change colors, fonts, hide elements, and more. Here are a few examples from Kitt Hodsden, Michael Barrett, and Khaled Abou Alfa.

Add a custom footer. The footer HTML is a good place to put extra information or JavaScript.
If you have any questions about using CSS, ask in the #design channel on Slack. And if you have any tips, write about it on your blog so that others can learn from it. I’m currently working on a major upgrade to the themes on Micro.blog that I can’t wait to share more about.
Previously in the 12 days of microblogging series, I wrote about microcasting, photos, and using your own blog as a home base.